Next.js 14 Build Prerender Error

type
Post
status
Published
date
Mar 6, 2024
slug
nextjs-build-error
summary
Next.js14 build服务端渲染页面报错
tags
开发
分享
category
技术分享
icon
password
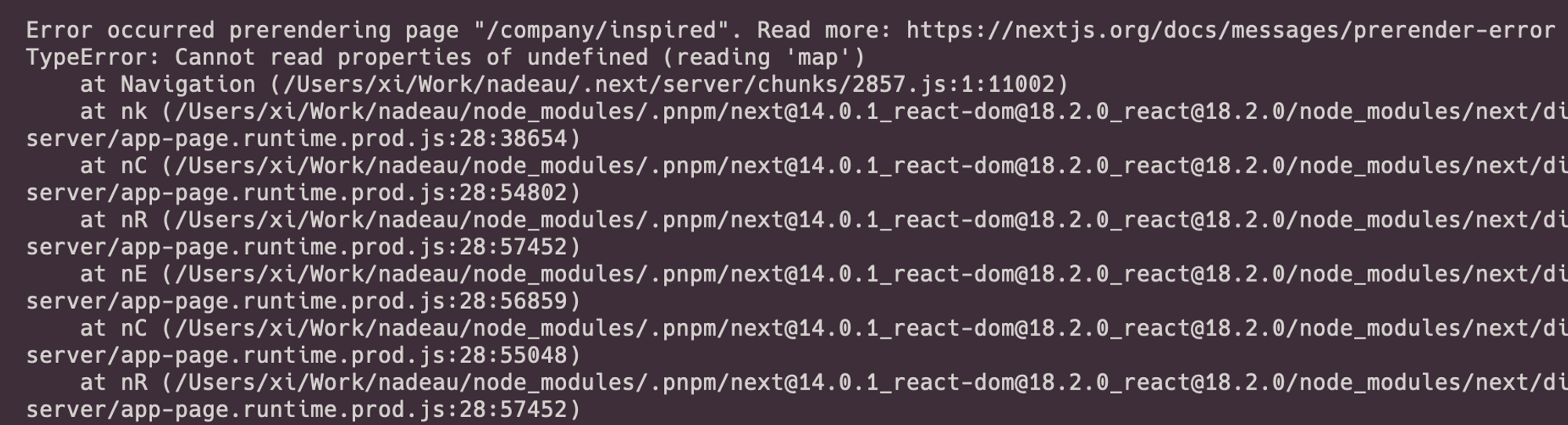
今天发布代码到
vercel,结果编译就报错了,然后在本地build,结果一样的错误,预渲染错误。很奇怪,1小时前提交了代码
build 也是没问题,突然就报错了,只能硬着来解决。
在
next.js github看到也有同样的问题,但是没有解决Error occurred prerendering page - 14.0.2+
Updated Jul 20, 2024
找了几个小时也没有合适的解决方案,然后尝试
git回滚,但是回滚到之前的版本一样build报错后来开始翻Next js官方文档,找到了一篇关于
Route Segment Config 说明的里面有一项配置为:
dynamic
Change the dynamic behavior of a layout or page to fully static or fully dynamic.
感觉可以试试,随后找了一个报错的页面,然后添加了
export const dynamic = "force-dynamic"; (强制动态渲染)然后
pnpm build 结果很意外的这个页面的报错就消失了最后还有一个比较坑的地方,如果你使用的是客户端模式:
"use client" 那你添加这个强制动态渲染是无效的,我找了很久也没找到解决办法,最后迂回了一下,用一个server的page来包装,引入client的组件
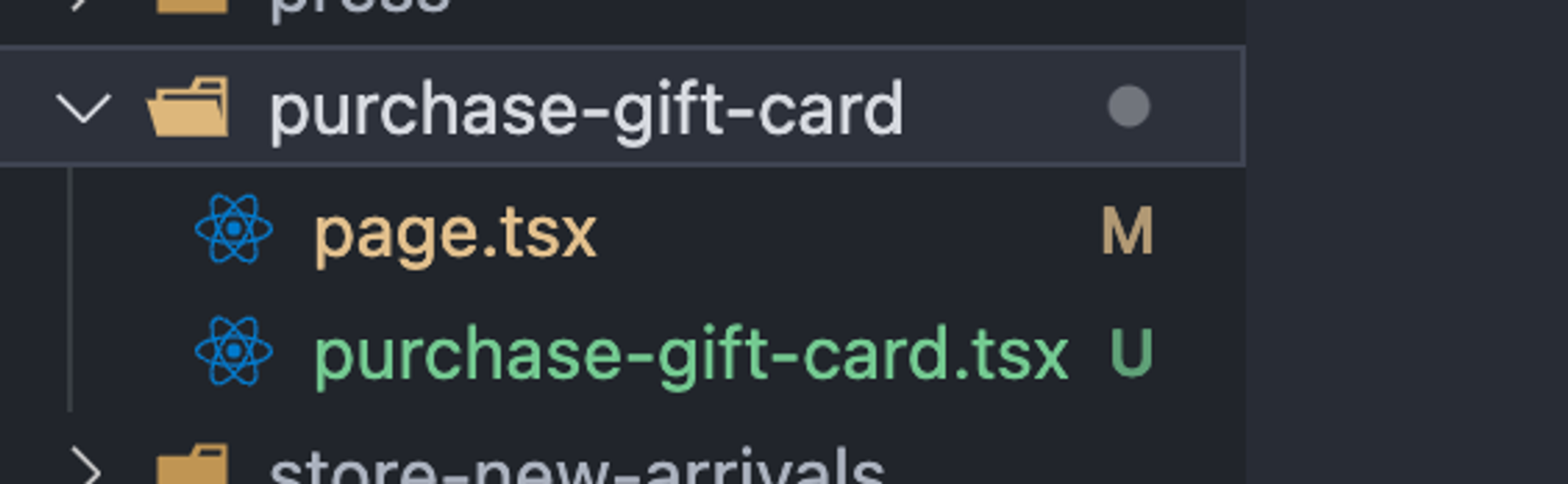
page.tsx就是包装用的,它里面很简单:import GiftCard from './purchase-gift-card' export const dynamic = "force-dynamic"; export const fetchCache = "force-no-store"; export default function Page(){ return (<GiftCard />) }
然后
purchase-gift-card.tsx是你原来的组件代码这个问题坑了我2天,太浪费时间了
解决错误的记录,主要是
google了没有找到,所以留下来希望可以帮助到别人